จากรายงาน Design In Tech ปี 2017 ของจอห์น มาเอะดะ (John Maeda) นักออกแบบกราฟิกที่มีความถนัดทางด้านวิศวกรรมซอฟต์แวร์ ระบุว่า บทบาทของนักออกแบบกำลังเปลี่ยนไปในโลกปัจจุบัน การออกแบบกำลังข้ามสาขามายังอุตสาหกรรมเทคโนโลยี และค่อยๆ รวมเป็นหนึ่งเดียวกัน บริษัทเทคโนโลยีระดับโลกเข้าใจบทบาทและเห็นความสำคัญของนักออกแบบมากขึ้น ทั้งในมิติของการพัฒนาผลิตภัณฑ์ อินเทอร์เฟซที่เป็นมิตรกับผู้ใช้งาน จนถึงการออกแบบบริการ โดยเฉพาะธุรกิจเทคโนโลยีที่หันมาจ้างนักออกแบบเพิ่มมากขึ้น บริษัทอย่าง LinkedIn มีการจัดสรรตำแหน่งระดับสูงให้กับนักออกแบบ บริษัทอย่างเฟซบุ๊ก กูเกิล และแอมะซอน ก็จ้างพนักงานที่เป็นนักออกแบบเพิ่มมากขึ้นถึง 65 เปอร์เซ็นต์ในปี 2016 ที่ผ่านมา และมีแนวโน้มว่าตำแหน่งงานส่วนนี้จะเพิ่มมากขึ้นอีก
ลองมาดูการเกิด ‘คำ’ หรือ ‘อาชีพใหม่’ ในระยะหลัง อย่าง UX (มาจาก User Experience Design) และ UI (User Interface) ล้วนเป็นคำที่มีพื้นฐานมาจากการออกแบบประเภทที่เรียกว่าการออกแบบเชิงคอมพิวเตอร์ (Computational Design) ผสมผสานสองทักษะ คือ การออกแบบและการเขียนภาษาคอมพิวเตอร์
งานแบบนี้ มาจากนักออกแบบที่สามารถเขียนโค้ดเพื่อพัฒนาผลิตภัณฑ์ที่สร้างความเปลี่ยนแปลงต่อการใช้ชีวิตของผู้คนจำนวนมาก ทำงานกับภาษาคอมพิวเตอร์ ข้อความและเสียง ออกแบบตั้งแต่หน้าตาเว็บไซต์ ประสบการณ์การใช้งาน ไปจนถึงสร้างแชตบอต เป็นนักออกแบบเชิงคอมพิวเตอร์ มีสถานะลูกผสม วิศวกรเต็มตัวก็ไม่ใช่ นักออกแบบก็ไม่เชิง แต่สถานะนี้ เป็นเสน่ห์ดึงดูดใจบริษัทเทคโนโลยีชั้นนำที่กำลังมองหาทีมงานที่สามารถระบุปัญหาและนำเสนอทางออกให้ได้ในคนเดียว
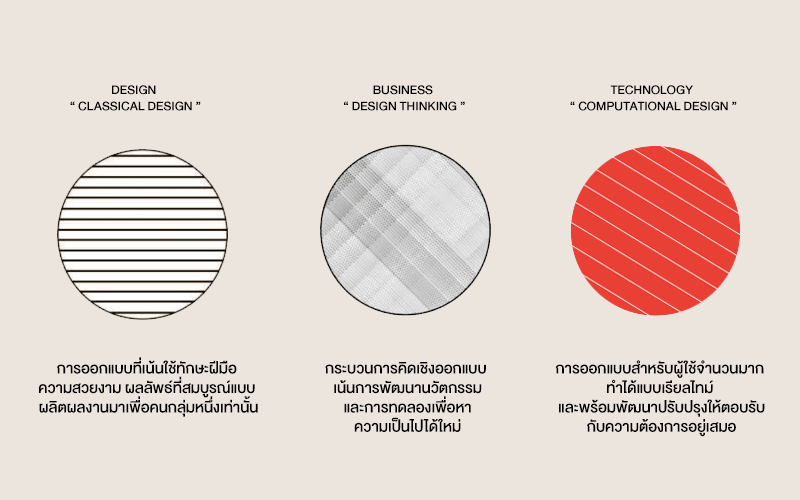
กล่าวคือ การออกแบบแบบดั้งเดิม คือการใช้ทักษะช่างฝีมือ ออกแบบผลิตภัณฑ์ เช่น เก้าอี้ โต๊ะ เพื่อผู้ใช้เพียงไม่กี่สิบคน หรือเท่าที่มีกำลังผลิต ทำงานกับวัสดุที่จับต้องได้ อย่างกระดาษ ไม้ เหล็ก แต่การออกแบบเชิงคอมพิวเตอร์ คือการออกแบบแอปพลิเคชันสำหรับสมาร์ตโฟนที่มีผู้ใช้หลักล้าน ทำงานกับวัสดุที่จับต้องไม่ได้อย่างข้อมูล โค้ด โมเดล และอัลกอริทึม
ดังนั้น จากเดิมที่การระบุปัญหาและสร้างวิธีแก้ไขเป็นหน้าที่ของสองฝ่าย คือ โปรแกรมเมอร์ (ระบุปัญหาการใช้งาน) และนักออกแบบ (ทำหน้าที่แก้ไขปัญหานั้นด้วยงานดีไซน์) นักออกแบบเชิงคอมพิวเตอร์ (Computational Designer) ก็คือคนที่สามารถทำทั้งสองอย่างได้ในคราวเดียวนั่นเอง
เส้นแบ่งที่พร่าเลือนระหว่างนักออกแบบและนักเขียนภาษาคอมพิวเตอร์ (coder) ทำให้เกิดอาชีพใหม่อย่าง Front-End Developer หรือคนที่ทำหน้าที่ออกแบบทุกส่วนที่มีปฏิสัมพันธ์กับผู้ใช้งานหรือผู้เข้าชม เปรียบเหมือนคนวางเลย์เอาต์ของหน้าเว็บไซต์ จัดวางข้อความ ปุ่มกด รูปภาพ ขนาดขององค์ประกอบต่างๆ ในหน้าเว็บไซต์ เป็นนักออกแบบที่ต้องมีทักษะการเขียนภาษา HTML / CSS / JavaScript
ข้อดีของโค้ดในงานดีไซน์
เพราะการออกแบบไม่ได้เป็นอาชีพหรือศาสตร์ที่เกิดขึ้นได้โดยลำพัง แต่เกี่ยวข้องกับศาสตร์อื่นๆ ทั้งศิลปะ การตลาด ธุรกิจ วิทยาศาสตร์ และเทคโนโลยี โดยเฉพาะเทคโนโลยีคอมพิวเตอร์ ก็เป็นหนึ่งในสาขาที่เริ่มมีนักออกแบบหลายคนตัดสินใจเรียนรู้เพื่อเพิ่มทักษะการเขียนภาษาคอมพิวเตอร์หรือการเขียนโปรแกรม
ปัจจุบัน สองในห้า หรือ 40 เปอร์เซ็นต์ของนักออกแบบ รู้จักวิธีเขียนและพัฒนาภาษาคอมพิวเตอร์ด้วย
การมีชุดความรู้และคลังคำศัพท์ที่จำเป็น ทำให้ดีไซเนอร์สื่อสารไอเดียกับโปรแกรมเมอร์ได้ นักออกแบบที่เข้าใจพื้นฐานเรื่องขั้นตอนการพัฒนาเว็บ ภาษาสำหรับเขียนโปรแกรม หรือโครงสร้างพื้นฐานของเว็บไซต์ จะมีความสามารถสื่อสารความต้องการเชิงเทคนิคภายใต้ข้อจำกัดที่มี
“การเขียนโค้ดทำให้เรามีเหตุและผล ฝึกตรรกะในเชิงคณิตศาสตร์มากขึ้น การมีตรรกะมากขึ้นทำให้เราสามารถคิดอะไรเป็นระบบ เมื่อคิดเป็นระบบ อะไรอื่นๆ ก็ดีตามขึ้นมาได้” ขวัญชัย อัครธรรมกุล ผู้ร่วมก่อตั้ง สตูดิโอ คราฟส์แมนชิพ กล่าว เขาเป็นหนึ่งในนักออกแบบของไทยที่มีทักษะทางด้านการเขียนโค้ดและนำมาปรับใช้กับการออกแบบได้อย่างเห็นผล
 ขวัญชัย อัครธรรมกุล จาก สตูดิโอ คราฟส์แมนชิพ (ภาพถ่ายโดย ภาณุทัช โสภณอภิกุล)
ขวัญชัย อัครธรรมกุล จาก สตูดิโอ คราฟส์แมนชิพ (ภาพถ่ายโดย ภาณุทัช โสภณอภิกุล)
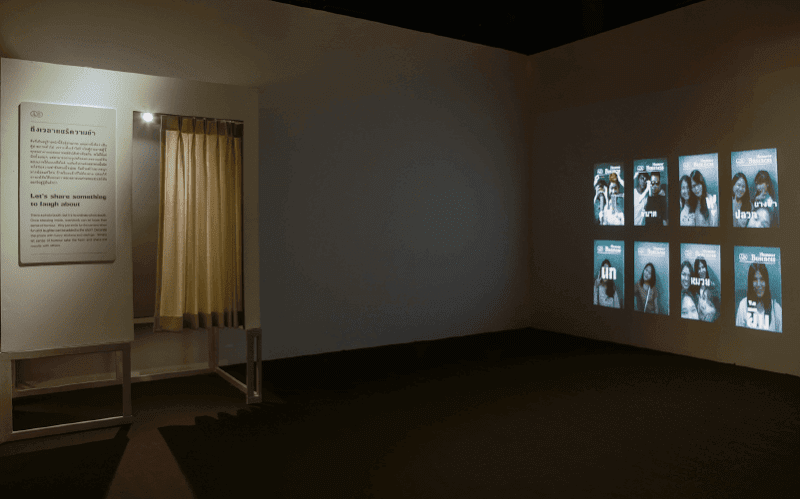
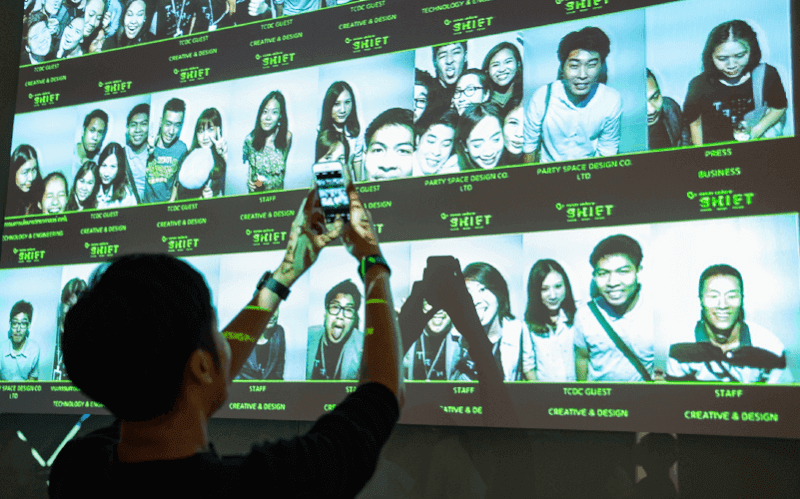
ตัวอย่างผลงานที่ผ่านมาของสตูดิโอ คราฟส์แมนชิพ มีทั้งหน้าจอแสดงเหตุการณ์น้ำท่วมในนิทรรศการเมืองจมน้ำ (2549) บูทถ่ายภาพในงาน Creativities Unfold, Bangkok 2015 ที่ทำหน้าที่เชื่อมต่อคนที่ไม่รู้จักกัน ให้สร้างเครือข่ายผ่านภาพถ่าย จนถึงผลงานบูทถ่ายภาพและเลือกคำสนุกๆ ประกอบภาพในนิทรรศการ อุตสา ฮา กรรม รวมถึงกิจกรรมสัมมนาเชิงปฏิบัติการล่าสุด DESIGNED BY CODE ที่แสดงให้เห็นถึงทางเลือกของการออกแบบด้วยเครื่องมืออื่น อย่างการเขียนโค้ด เพื่อขยายขอบเขตของการสื่อสารไอเดียให้เป็นรูปธรรมผ่านภาษาคอมพิวเตอร์


 ที่มาภาพ: craftsmanship.co
ที่มาภาพ: craftsmanship.co
โดยพื้นฐาน ขวัญชัยสนใจภาพกราฟิกมาตั้งแต่เด็ก เขาเรียนรู้ที่จะ ‘แกะสูตร’ การเขียนภาษาคอมพิวเตอร์เพื่อให้ได้ภาพวิชวลอย่างที่ต้องการ และยังคงใช้วิธีนี้เรียนรู้ทักษะใหม่เสมอ เขาเริ่มเรียนรู้จากซอฟต์แวร์ Processing และฝึกหัด สะสมทักษะมาอย่างต่อเนื่อง และเรียนรู้การเขียนภาษาคอมพิวเตอร์ภาษาอื่นๆ เพื่อให้สามารถเลือกภาษาไว้ใช้ตามแต่ละโจทย์ที่ได้รับมาอย่างเหมาะสม
สำหรับขวัญชัย โค้ดไม่ได้เป็นแค่เครื่องมือสื่อสารความคิด แต่การเขียนโค้ดเป็นส่วนหนึ่งในการกำหนดวิธีคิดด้วย
เราค้นหาคำตอบเพิ่มเติมจากการพูดคุยกับ ศรานนท์ ลิ้มปานานนท์ นักออกแบบและผู้ร่วมก่อตั้ง Studio Aeroplane Co., Ltd. เขากล่าวว่า การเรียนโปรแกรมหรือการเขียนโค้ดจะทำให้เข้าใจกลไกของเครื่องมือ ช่วยให้ออกแบบได้หลากหลายหรือมีมิติมากขึ้น
ความจำเป็นของการเขียนโปรแกรม ขึ้นอยู่กับลักษณะของงานหรือโจทย์ที่ได้รับในแต่ละชิ้น “ถ้าเข้าใจสิ่งที่กำลังออกแบบอยู่ มันก็ช่วยให้เราสื่อสารกับทีมงานส่วนอื่นๆ ได้ง่ายขึ้น เหมือนส่งบอลให้เพื่อนเล่นต่อได้สะดวกขึ้น หรือจะเลี้ยงขึ้นไปยิงเองบ้างก็ได้ แล้วแต่ลักษณะงานเป็นงานๆ ไป”
Coding คือเรื่องใหญ่หรือเป็นได้แค่ลูกเล่น
นิตยสารอาย (Eye magazine) ฉบับที่ 94 ร่วมมือกับสตูดิโอ MuirMcNeil ความพิเศษของฉบับนี้คือ มีหน้าปกกว่า 8,000 แบบให้นักอ่านได้เลือกซื้อและสะสม ออกแบบด้วยการใช้ซอฟต์แวร์ HP Mosaic ที่พัฒนาแพทเทิร์นจากไฟล์ที่เปรียบเหมือนเป็น ‘เมล็ด’ ตั้งต้น (seed file) โดยสองนักออกแบบจากสตูดิโอนี้คัดเลือกไฟล์ตั้งต้นสิบไฟล์ เพื่อให้ซอฟต์แวร์พัฒนาเป็นชุดเวกเตอร์และผลิตซ้ำเพิ่มขึ้นเป็นสามเลเยอร์ นักออกแบบสามารถปรับเปลี่ยนตำแหน่งและปรับชุดสีตามที่ต้องการ

หรือการเกิดขึ้นของฉลากเฮเซลนัตสเปรดยอดฮิตอย่างนูเทลลา ที่เกิดจากความร่วมมือกันระหว่างผู้ผลิตอย่างเฟอเรโรกับเอเจนซีโฆษณารุ่นใหญ่อย่างโอกิลวี่ แอนด์ เมเธอร์ (Ogilvy & Mather) พัฒนาแคมเปญ ‘Nutella Unica’ ที่ใช้อัลกอริทึมออกแบบฉลากบนขวดไม่ซ้ำกว่า 7 ล้านลวดลาย ภายใต้คอนเซ็ปต์ ‘เปรียบเหมือนผลงานศิลปะ’ ผลตอบรับจากผู้ซื้อนั้น เรียกได้ว่าอยู่ในระดับถล่มทลาย ขายดีและหมดลงในเวลาอันรวดเร็ว

ตัวอย่างงานออกแบบที่ใช้เทคโนโลยีร่วมสมัยมาใช้ในการทำงานข้างต้น เป็นการกำหนดโปรแกรมเพื่อช่วยเพิ่มผลลัพธ์ให้ได้ปริมาณมากกว่าหลายเท่าตัว ซึ่งโค้ดช่วยลดระยะเวลา แต่ให้ผลลัพธ์จำนวนมาก ทั้งยังใช้งบประมาณน้อย เป็นทางเลือกที่ธุรกิจเลือกใช้
คำถามต่อมาคือ ในสถานการณ์แบบนี้ กราฟิกดีไซเนอร์จำเป็นต้องปรับตัวหรือรับมืออย่างไร?
“อย่ามองว่าเป็นการรับมือ เทคโนโลยีพวกนี้ไม่ได้เป็นภัยอะไรกับอาชีพเราเลย น่าจะมองว่าจะใช้อย่างไรเพื่อส่งเสริมทักษะเดิมของตัวเองได้บ้างมากกว่า เทคโนโลยีที่สร้างความเป็นไปได้ให้งานวิชวลต่างๆ เพื่อสนับสนุนการขาย ถือเป็นสายงานหนึ่งของการออกแบบ แต่งานออกแบบสายอื่นๆ ที่ยังต้องการความสัมพันธ์ที่มีความเป็นมนุษย์ระหว่างผู้ออกแบบและผู้ใช้งานก็ยังมีอยู่ต่อไป” ศรานนท์กล่าว
เขาเห็นว่า การออกแบบแบ่งเป็นสองส่วน คือ สื่อ (medium) และสาร (message) การเขียนโค้ดหรือโปรแกรม เป็นทางเลือกหนึ่งของวิธีทำงาน ที่ขึ้นอยู่ว่า จะเหมาะสมหรือสนับสนุนผลงานชิ้นนั้นๆ หรือไม่ หรือสามารถเป็นสื่อที่ทำหน้าที่สนับสนุนสาร และอาจมีพลังพอที่จะเป็นสารเองได้ในบางที
สอดคล้องกับมุมมองของขวัญชัยว่า ซอฟต์แวร์เป็นลูกเล่นที่ทำให้คนได้ใช้งาน โดยขึ้นอยู่กับผลลัพธ์และการบรรลุเป้าหมายในแต่ละโปรเจ็กต์ ไม่ว่าจะเป็นการมีส่วนร่วมของผู้เข้าชม การสร้างปฏิสัมพันธ์ในพื้นที่ หรือการแสดงให้เห็นถึงความหมายของคำว่าศิลปะ หรือนิยามการออกแบบที่เปลี่ยนไป
ในช่วงเวลาที่ภูมิทัศน์การออกแบบยังคงกลับไปกลับมาระหว่าง Classical Design กับ Computational Design การเขียนโค้ดหรือโปรแกรมจึงเป็นหนึ่งในเครื่องมือทางเลือกเพื่อสื่อสารความคิดอย่างเหมาะสมสำหรับนักออกแบบ เมื่อเทคโนโลยีการผลิตพัฒนามากขึ้น โค้ดหรือโปรแกรมทำหน้าที่เป็นกลไกในการผลิตอัตโนมัติ สร้างชุดคำสั่งเพื่อนำเสนอทุกความเป็นไปได้ แต่ท้ายที่สุดแล้ว การให้ความหมายหรือการเลือกสิ่งที่ดีที่สุดจากการแสดงผลทั้งหมดของชุดคำสั่งนั้นๆ ก็ยังต้องเป็นความสามารถในการมองเชิงสุนทรียะ หรือการใช้ความคิดสร้างสรรค์จากนักออกแบบทุกคน
เป็นเรื่องดีอย่างแน่นอนที่นักออกแบบจะแบ่งเวลาไปเรียนรู้การเขียนโค้ดหรือทักษะอื่นๆ ที่สนใจ เพื่อสร้างผลงานที่เข้าใจผู้ใช้อย่างแท้จริง โดยมีเทคโนโลยีเป็นเครื่องมือหนึ่งที่ขยายขอบเขตการทำงานสร้างสรรค์อันไม่สิ้นสุดต่อไป
ภาพประกอบหน้าแรกโดย ปรางวลัย พูลทวี
อ้างอิงบทความ :
สัมมนาเชิงปฏิบัติการ DESIGNED BY CODE โดย สตูดิโอ คราฟส์แมนชิพ จัดโดย ศูนย์สร้างสรรค์งานออกแบบ (TCDC)
บทความ JOHN MAEDA: if you want to survive in design, you better learn to code จาก Wired
http://www.futureof.design/
http://blog.ramboll.com/rcd/articles/what-is-computational-design.html
http://www.craftsmanship.co
FACT BOX:
ผู้ที่สนใจศึกษาเรื่อง Computational Design สามารถเข้าไปดูแหล่งข้อมูลเพิ่มเติมได้ดังนี้
- Design by Number (1999) เว็บไซต์รวบรวมตัวอย่างผลงานที่ออกแบบโดยการเขียนภาษาคอมพิวเตอร์ โดย จอห์น มะเอะดะ https://vimeo.com/user895875
- Processing (2001) เว็บไซต์ซอฟต์แวร์สำหรับผู้ที่สนใจออกแบบโดยการเขียนโค้ด สามารถดาวน์โหลดได้ฟรี มีข้อมูลและวิธีการโค้ดสอนอย่างละเอียด โดย เบน ฟราย (Ben Fry) เคซี่ย์ รียส์ (Casey Reas) และดาเนียล ชิฟฟ์แมน (Daniel Shiffman) https://processing.org
- DrawBot (DesignRobots) (2003) แอปพลิเคชันฟรีสำหรับผู้สนใจเขียนภาษาไพธอน (Python script) เพื่อสร้างภาพกราฟิกสองมิติง่ายๆ อย่างสามเหลี่ยมหรือวงรี http://www.drawbot.com
- Codepen (2014) พื้นที่ที่ออกตัวว่าเป็นสนามเด็กเล่นสำหรับคนที่ต้องมาโชว์โค้ดที่ตัวเองเขียน ทั้งภาษา HTML, CSS และ JavaScript ก่อตั้งโดย อเล็กซ์ วาซคิวซ์ (Alex Vazquez) ทิม ซาแบท (Tim Sabat) และคริส โคเยอร์ (Chris Coyier) https://codepen.io