เผลอพริบตาเดียว การอบรม ‘Data Journalism Workshop’ ก็เดินทางมาถึงตอนสุดท้าย โดยวันแรกของการอบรม เริ่มต้นด้วยการทำความรู้จักข้อมูล และหาลู่ทางว่าจะสามารถเปลี่ยนมันเป็นเครื่องมือขับเคลื่อนสังคมได้อย่างไร วันที่สองว่าด้วยการเก็บข้อมูลและการใช้ข้อมูลเชิงพื้นที่ ถัดมาในวันที่สามเป็นเรื่องหลักการจัดการข้อมูลด้วยสถิติเบื้องต้น และวันที่สี่เป็นการจัดการข้อมูลเน่าอย่างเทพๆ ด้วย โปรแกรม Micorsoft Excel
บทเรียนในแต่ละตอน สะท้อนไปตามกระบวนการทำงานจริงในการจัดการกับข้อมูลทีละขั้นตอนจนกระทั่งสู่วันที่ผลงานแล้วเสร็จ พร้อมเผยแพร่สู่สาธารณะ แต่ก่อนจะไปถึงขั้นนั้น อีกบทเรียนสำคัญก็คือ ‘Data Visualization’ หรือการนำเสนอข้อมูลที่วิเคราะห์เรียบร้อยแล้ว ด้วยกลวิธีสร้างสรรค์ และดึงดูดผู้อ่าน
โดยการอบรมครั้งนี้ ได้ทีมพันช์อัป (Punch Up) บริษัทที่ทำงานสื่อสารด้วย Data Storytelling และ Data Visualization ซึ่งเคยฝากผลงานอันลือลั่นอย่าง ‘ปลาทูไทย กำลังจะหายไปจากโลก’และ ‘ระเบิดเวลา PM 2.5 ลมหายใจที่หายไปกับฝุ่นไว้กับทางไทยรัฐ รวมถึง ‘ ELECT’ สื่อข้อมูลการเมืองและการเลือกตั้งไทย เข้ามารับหน้าที่ถ่ายทอดเคล็ดลับวิชาให้แก่ผู้เข้าอบรมทุกคน

กระทรวง Data Visualization ที่มีนักเขียน นักออกแบบ และนักเขียนโปรแกรมนั่งแท่นบริหาร
“ข้อมูลก็เหมือนนายกฯ มีข้อมูลอย่างเดียวทำอะไรไม่ค่อยได้ เราจึงต้องมีเครื่องมือต่างๆ เข้ามาเป็นตัวช่วยทำให้ข้อมูลนั้นสมเหตุสมผลมากขึ้น บทเรียนของเราวันนี้จึงเปรียบเหมือนกับกระทรวง ‘Data Visualization’ ที่มีหน้าที่ช่วยนายกฯ ทำงาน” ‘ธนิสรา เรืองเดช’ ซีอีโอและผู้ก่อตั้งของพันช์อัปกล่าวเปิดบทเรียนแรกของวันด้วยประโยคที่ทำให้เห็นความสำคัญของ Data Visualization ได้อย่างชัดเจน
ธนิสราย้ำว่า กระบวนการทำงาน Data Visualization และ Data Journalism ควรมาจากการทำงานร่วมกันสามฝ่าย คือ นักข่าว นักออกแบบ และนักเขียนโปรแกรม ซึ่งการทำงานแต่ละขั้นตอน แต่ละฝ่ายจะสลับตำแหน่งกันขึ้นมาทำงานและช่วยตรวจสอบว่าความเข้าใจและผลงานที่ออกมานั้นตรงตามเป้าหมายแรกที่วางไว้
“เมื่อส่งประเด็นไปให้นักออกแบบแล้ว นักข่าวก็ต้องมีหน้าที่ตรวจสอบว่าสิ่งที่เขาออกแบบมามันตอบโจทย์กับสิ่งที่ต้องการสื่อสารหรือเปล่า ถึงจะเป็นกระบวนการออกแบบ บางครั้งนักเขียนโปรแกรมก็ต้องอยู่ด้วย เพราะบางทีนักออกแบบก็คิดใหญ่เกินไปจนอาจจะไม่สามารถทำได้จริง และเมื่อกระบวนการสุดท้ายเสร็จ เราก็ต้องตรวจสอบกันว่ามันเป็นอันแรกที่เราคุยกันอยู่หรือเปล่า”
5 หัวใจของ Data Visualization ที่ดี

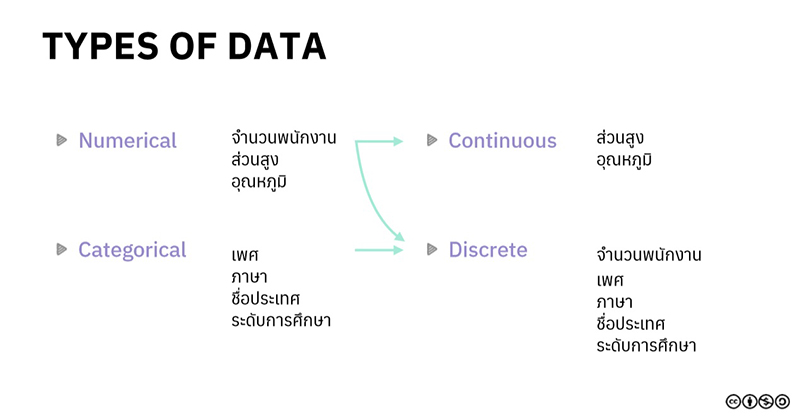
ภาพแสดงประเภทของข้อมูล
ในแง่สถิติเบื้องต้น อาจแบ่งลักษณะของข้อมูลออกเป็นสองประเภทใหญ่ๆ คือ Numerical ข้อมูลที่สามารถคำนวณ นับ หรือวัดได้ กับ Categorical ข้อมูลที่วัดหรือนับออกมาเป็นตัวเลขไม่ได้ แต่ในเชิง Visualization ยังมีข้อมูลอีกสองประเภทที่จำเป็นต้องรู้เพิ่มเติม คือ ‘Continuous’ เป็นข้อมูลที่มีการนับและวัดที่ต่อเนื่องได้ กับ ‘Discrete’ ข้อมูลที่ไม่มีความต่อเนื่อง
ความละเอียดของข้อมูลที่มี ก็มีผลต่อการทำ Data Visualization ด้วย หากมีข้อมูลดิบในมือ ก็สามารถเล่นอะไรกับมันได้หลายอย่าง แต่ถ้าเราได้ข้อมูลที่ผ่านการวิเคราะห์หรือสรุปผลมาแล้ว ตัวเราก็จะเล่นอะไรกับข้อมูลไม่ได้มากนัก และคนอ่านจะไม่รู้บริบทของข้อมูลเลย
ธนิสราแนะนำว่า ในการทำงาน Data Visualization ควรจะมีเช็คลิสต์ไว้ตรวจสอบหน่อยว่า งานของเราขาดส่วนไหนหรือใกล้เคียงกับคำว่างาน Data Visualization หรือยัง โดยอย่างน้อยจะต้องเข้าข่าย 5 ข้อหลักๆ ดังต่อไปนี้
-
Truthful ถูกต้องตามความเป็นจริง
“เรามักจะพูดว่าข้อมูลไม่โกหก แต่จริงๆ แล้วข้อมูลมันก็โกหกได้”
ถ้าเราใช้ข้อมูลปลอม หรือมีเจตนาที่ไม่ดีในการเสนอ ข้อมูลก็สามารถกลายเป็นเครื่องมือในการโกหกได้ หรือแม้เราจะไม่ได้มีเจตนาที่ไม่ดีในการนำเสนอข้อมูลแบบผิดๆ แต่การรู้ไม่ถี่ถ้วนก็ทำให้ข้อมูลไม่ถูกต้องอย่างที่ควรจะเป็นได้

ตัวอย่างเช่น การใช้กราฟแท่ง หากค่าของข้อมูลมีแค่ไม่กี่เปอร์เซ็นต์ แต่ความสูงหรือความยาวของกราฟถูกยืดจนชวนให้ดูว่าค่าข้อมูลนั้นเท่ากับ 100% ก็ทำให้คนอ่านเข้าใจผิดได้ ฉะนั้น หากเป็นกราฟแท่งหรือกราฟที่มีพื้นที่ ก็ไม่ควรจะย่อหรือยืดรูปร่างเกินกว่าค่าความเป็นจริง หรือถ้าการเปลี่ยนแปลงของข้อมูลไม่ได้สูงมากก็อาจจะใช้ชาร์ตอื่นแทน
-
Functional นำเสนอข้อมูลได้ตรงประเด็น
บางครั้งเรามีข้อมูลที่ถูกต้อง แต่เมื่อเลือกวิธีนำเสนอผิด ก็กลายเป็นการสื่อสารผิดพลาดได้ แท้จริงแล้วบนโลกนี้มีชาร์ตมากกว่า 100 ประเภท แต่ส่วนใหญ่ที่เรารู้จักมักจะเป็นกราฟแท่ง กราฟเส้น หรือกราฟวงกลม สิ่งสำคัญก็คือ เราต้องรู้จักเลือกใช้ชาร์ต ซึ่งก็ต้องลองคิดดูว่า เราต้องการฟังก์ชันอะไรเพื่อแสดงให้เห็นประเด็นนั้น
ตัวอย่างเช่น ต้องการให้เห็นการเปลี่ยนแปลงผ่านช่วงเวลา ต้องการแสดงความสัมพันธ์ของสองข้อมูล ต้องการแสดงให้เห็นความเปลี่ยนแปลงในเชิงแผนที่ หรือต้องการให้เห็นกลุ่มก้อนใหญ่หรือกลุ่มก้อนเล็กในช่วงสถิติหรือเปล่า
นอกจากนี้ ชาร์ตหนึ่งชาร์ตก็สามารถแสดงผลได้หลากหลายฟังก์ชัน ขณะเดียวกัน ในหนึ่งประเด็นก็สามารถเลือกชาร์ตได้หลายประเภท แต่ว่าไม่ใช่ทั้งหมดที่ใช้รวมกันแล้วจะออกมาดี เช่นกราฟแบบ Dual Axis Problem หรือกราฟที่มีแกน Y สองแกน และเป็นสองข้อมูลที่หน่วยวัดไม่เหมือนกัน ซึ่งนอกจากจะดูยากเพราะมีหลายมิติซ้อนกันแล้ว ยังส่งผลให้ข้อมูลบิดเบี้ยวได้หลายแบบ หากต้องการนำข้อมูลสองชุดมาเปรียบเทียบกัน ก็ควรแสดงผลเป็นสองชาร์ตไปเลยดีกว่า
“บางครั้งชาร์ตเดียวก็ไม่สามารถบอกอะไรคนอ่านได้ เราอาจจะต้องคิดเพิ่มเติมว่าควรใส่อะไรเข้าไปในงานเพื่อให้มีบริบทมากขึ้นด้วย ซึ่งข้อความที่เราใช้ประกอบเนื้อหาบทความก็เป็นส่วนที่ช่วยได้เหมือนกัน แต่ต้องระวังว่า อย่าใส่ทุกอย่างจนหนักมือเกินไป”
-
Insightful ให้ข้อมูลเชิงลึกบางอย่าง
“Data Visualization ต้องให้สิ่งที่ข้อความหรือตัวหนังสือให้ไม่ได้ เพราะไม่งั้น ก็ไปอ่านข้อความหรือตารางดีกว่า”
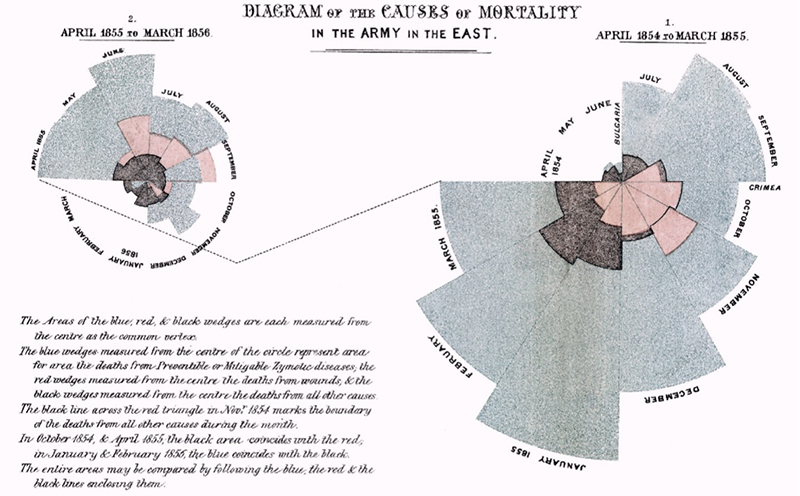
ธนิสราอธิบายหัวข้อนี้ด้วยการยกตัวอย่าง Data Visualization ของพยาบาลในช่วงสงครามที่ร่วมมือกับนักสถิตนำข้อมูลรายชื่อและสาเหตุการตายของทหารในช่วงสงครามมาวิเคราะห์ ผลปรากฏว่าทหารจำนวนมากไม่ได้เสียชีวิตในสมรภูมิรบ แต่เพราะสภาพของสถานพยาบาลที่ไม่ได้มาตรฐาน จึงส่งผลให้อัตราการเสียชีวิตของทหารที่เข้ารับการรักษามากกว่าทหารที่เสียชีวิตในสนามรบ ซึ่งหากแค่นำรายชื่อทหารที่เสียชีวิตไปเผยแพร่ ก็อาจจะไม่ได้ทำให้เห็นสัดส่วนที่ชัดเจนเลยทันที และโน้มน้าวให้ผู้คนสนใจได้มากเท่ากับการใช้ Visualization

ภาพ Data Visualization แสดงการเสียชีวิตของทหารในช่วงสงครามจากสถานพยาบาลที่ไม่ได้มาตรฐาน
-
Beautiful มีความสวยงาม
งาน Data Visualization นั้น นอกจากโจทย์ที่จะต้องสื่อสารให้เข้าใจแล้ว งานจะดึงดูดคนดูได้มากขึ้นหากสามารถออกแบบมาให้ได้หน้าตาสวยงาม เสน่ห์สำคัญของงานนี้จึงเป็นการแต่งหน้าแต่งตาให้สวยงาม เพื่อส่งรับกับเนื้อหาคุณภาพที่มีในมือ
-
Enlightening ทำให้โลกของเราดีขึ้น
แม้การทำ Data Visualization จะนำเรื่องอะไรมาทำก็ได้ แต่ก็น่าจะพิจารณาด้วยว่า มันถูกต้องตามจริยธรรมหรือไม่ และมีประโยชน์ต่อคนอื่นแค่ไหน หรือสร้างการเปลี่ยนแปลงอะไรให้แก่สังคม ฉะนั้น นอกจากความถูกต้อง ฟังก์ชัน ความสวยงาม และได้ข้อมูลเชิงลึกแล้ว ต้องระลึกไว้ในใจเลยว่างานของเราควรมีสิ่งนี้อยู่ด้วย
“Data Visualization เป็นแค่เครื่องมือหนึ่งในกระบวนการทำ Data Journalism ไม่ใช่ end product ทั้งหมด เพราะจะต้องมีเรื่องของการตั้งประเด็นข่าว และเรื่องของการวิเคราะห์ข้อมูลด้วย และอย่าลืมว่าเราเลือกประเด็นจากสิ่งที่เราจะเล่า แต่คำถามคือ คนอ่านเขาอยากอ่านสิ่งนั้นด้วยหรือเปล่า” ธนิสรากล่าว
โครงกระดูกและรูปร่างหน้าตาของข้อมูล
แล้วจะทำอย่างไรเพื่อให้สื่อสารเข้าใจได้และหน้าตาสวยงามด้วยในเวลาเดียวกัน พิชญา โชนะโต ครีเอทีฟไดเรกเตอร์จากพันช์อัป เล่าถึงการกำหนด Wireframe และ Art Direction ในชิ้นงาน ด้วยการพูดถึงความสำคัญของการระดมความคิด ซึ่งทีมจะต้องคุยกันให้ชัดเจนตั้งแต่แรก

ภาพ Data Visualization แสดงการเสียชีวิตของทหารในช่วงสงครามจากสถานพยาบาลที่ไม่ได้มาตรฐาน
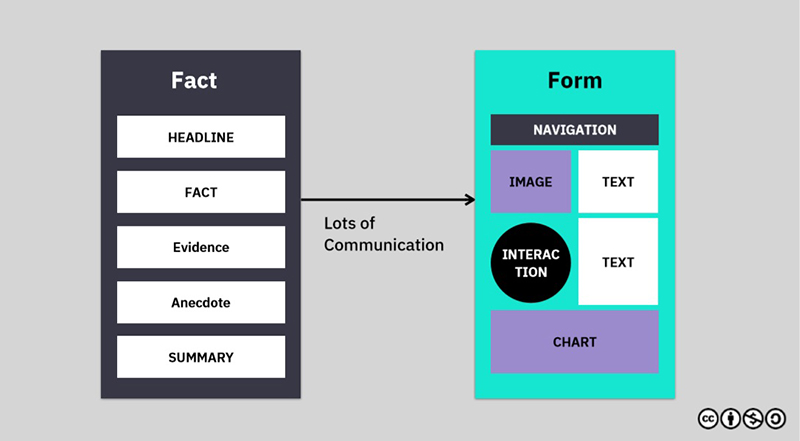
หลังจากระดมความคิดและได้บทสรุปออกมาแล้วว่าจะทำเรื่องอะไร ข้อมูลที่จะต้องได้ออกมา คือ หัวเรื่อง (Headline) ข้อเท็จจริง (Fact) หลักฐาน (Evidence) คำบอกเล่าต่างๆ ที่เราจะใส่เพิ่ม (Anecdote) และผลการวิเคราะห์ (Summary)
ขั้นถัดไปจึงเป็นกระบวนนำข้อมูลเหล่านั้นไปใส่หน้าตาในการนำเสนอ (Form) โดยจะต้องตัดสินใจว่า จะใส่ข้อมูลแค่เฉพาะบางส่วนที่สำคัญหรือว่าใส่ทั้งหมด ขั้นตอนนี้นักออกแบบก็จะช่วยเราได้ในระดับหนึ่ง
การเลือกวางองค์ประกอบว่าจะใช้ภาพอะไร ชาร์ตแบบไหน วางข้อความตรงไหน ใช้วิธีการเข้าถึงข้อมูลแบบใด เช่น เป็นอินเทอร์แอคทีฟให้คนอ่านคลิก หรือจะเล่นเองอัตโนมัติ การทำงานส่วนนี้ก็คือการวางโครงสร้าง ลำดับ และประเด็นของเนื้อหา ซึ่งเปรียบเสมือนโครงกระดูกของเรื่อง
“ก่อนที่เราจะมีโครงกระดูกที่สวยงามได้ จะต้องสเก็ตช์ก่อน การสเก็ตช์คือการทำให้ของที่เราคิดว่าไม่ชัด เกิดเป็นไอเดียที่ชัดเจนขึ้น โดยที่ไม่จำเป็นต้องเป็นนักออกแบบทำคนเดียว แต่ทุกคนสามารถทำร่วมกันได้ เพราะมันจะช่วยให้เราเห็นว่าขาดอะไรหรือมีส่วนไหนที่จะเอามาใส่เพิ่ม ซึ่งนักเขียนก็ควรเข้าใจว่ามันมีหลักการออกแบบอะไรบ้างที่นักออกแบบใช้ นักออกแบบเองก็ควรเข้าใจกระบวนการของผู้เขียนเช่นกัน และทุกคนก็ควรที่จะเข้าใจกระบวนการของนักเขียนโปรแกรม ไม่ใช่แสดงความคิดเห็นโดยไม่เข้าใจบริบทหรือการทำงานของกันและกัน”
Data Driven – Drama Driven
หลังจากได้ ‘โครงกระดูก’ เรียบร้อยแล้ว ก็ถึงเวลาที่เราต้องแต่งตัวหรือหาทิศทางงานศิลป์ ซึ่งต้องสำรวจตัวเองก่อนว่า สิ่งที่ทำอยู่นั้นเป็น ‘Data Driven’ ที่เน้นประเด็น ข้อมูล มีสติ มีเหตุผล หรือ ‘Drama Driven’ เน้นดราม่า อารมณ์ สนุก สงสาร เวทนา โกรธ ตลก ซึ่งไม่มีอันไหนถูกหรือผิด แต่สิ่งสำคัญคือต้องคุยกันในทีมว่าทางไหนที่จะเดินไปด้วยกัน
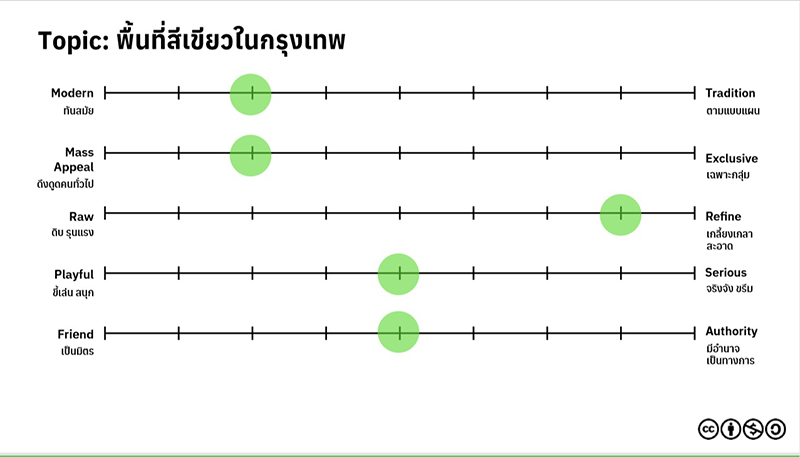
พิชญาหยิบกรอบการกำหนด Art Direction ของตัวเองมาเป็นตัวอย่างให้ทุกคนเห็นภาพว่า เรื่องที่อยากจะเล่านั้น ควรปักธงไปไว้ที่จุดใด แต่สิ่งสำคัญอันดับแรกก็คือจะต้องรู้ก่อนว่าคนอ่านของเราเป็นกลุ่มไหน เขาสนใจอะไร เพื่อที่จะได้ใช้ลักษณะการออกแบบที่เหมาะสม และสื่อไปถึงเป้าหมายของเราได้

ภาพแสดงการกำหนดโทนของการสื่อสารให้สอดคล้องกับกลุ่มเป้าหมาย
ความดึงดูดใจ vs ความชัดเจน
ความท้าท้ายอย่างหนึ่งของการทำ Data Visualization คือการที่จะต้องสามารถดึงดูดความสนใจของผู้คนได้ ทั้งยังสะท้อนความจริงไปในเวลาเดียวกัน วิธีที่จะทำให้สองสิ่งอยู่ร่วมกันได้อย่างลงตัวก็ไม่ง่าย ‘น้ำใส ศุภวงศ์’ อาร์ตไดเรกเตอร์ของพันช์อัปอธิบายว่า “ในเรื่องของการออกแบบ เราสามารถสร้างความดึงดูดใจผ่านความสวยได้ ไม่ว่าจะเรื่องของการใช้สี ฟอนต์ เลย์เอาท์ หรือการใช้ภาพประกอบในการตกแต่ง
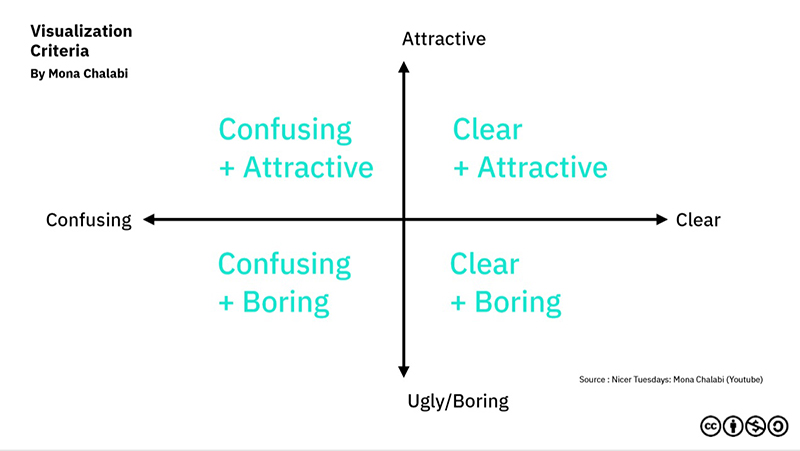
“ภาพที่ดูแปลกๆ ก็อาจจะดึงดูดใจได้เหมือนกัน แต่ว่าความสวยก็เป็นเหมือนดาบสองคม หากแปลกมากเกินไป คนดูอาจจะไม่คุ้นเคยและไม่เข้าใจชิ้นงานของเรา ชาร์ตข้างล่างนี้จึงเป็นเหมือนเกณฑ์ที่เอาไว้เช็คว่า งานของเราอยู่ในฝั่งไหน ระหว่างน่าดึงดูดใจกับน่าเบื่อ ชัดเจนกับงง”

ภาพเกณฑ์วัดในการออกแบบ Data Visualization
น้ำใสเสริมว่าส่วนใหญ่เราอาจจะอยากจะไปในฝั่งที่สวยด้วย สื่อสารชัดเจนด้วย แต่สองสิ่งนี้บางทีก็สวนทางกัน ดังนั้นการจะเลือกให้น้ำหนักสิ่งไหนมากกว่าจึงต้องย้อนกลับมาดูที่วัตถุประสงค์ของงาน และกลุ่มคนอ่านที่เราจะสื่อสาร
ในเรื่องวัตถุประสงค์ของงาน แบ่งได้เป็นงานสาย Presentation คือมีประเด็นจะเล่า แล้วเราเอาข้อมูลมาตอกย้ำประเด็นนั้นๆ หรือเป็นงานสาย Exploration ที่เน้นเป็นเครื่องมือให้คนอ่านสำรวจหาข้อมูลให้กับตัวเอง ซึ่งบทบาทนักออกแบบในการทำงานสองชิ้นนี้ ก็จะแตกต่างกันออกไป
“ถ้าเป็นงาน Presentation เราก็อาจจะต้องใช้มารยาเยอะหน่อยในการหลอกล่อให้คนมาสนใจงานเรา แต่ถ้าเป็น Exploration เราก็เป็นเหมือนผู้อำนวยความสะดวก ที่ทำยังไงก็ได้ให้คนที่เข้ามาอ่าน หรือเข้ามาใช้งาน ใช้ได้ง่ายที่สุด”

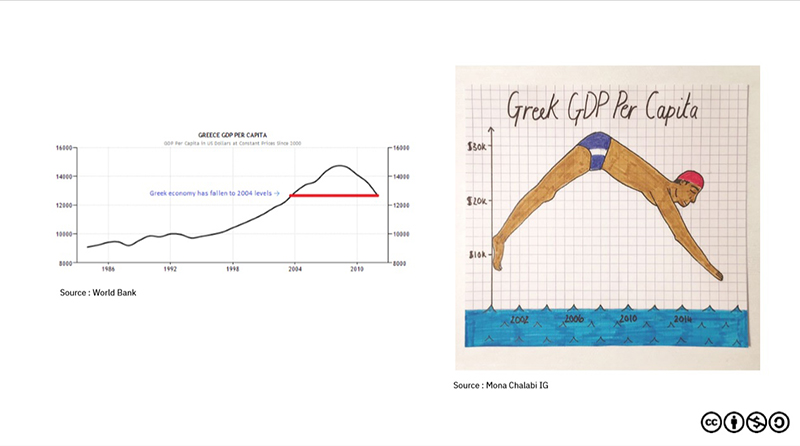
ภาพเปรียบเทียบความแตกต่างของงานแบบ Presentation กับ Exploration
น้ำใสนำตัวอย่างงาน Presentation กับ งาน Exploration มาเปรียบเทียบให้เห็นความแตกต่าง โดยฝั่งที่สะดุดตาในครั้งแรก แน่นอนว่าเป็นงานฝั่ง Presentation ซึ่งเป็นงานของ ‘Mona Chalab’ เธอนำชาร์ตต่างๆ ที่เป็นข้อมูลเข้าใจยากมาสื่อสารใหม่ด้วยภาพสนุกสนาน และเผยแพร่ลงในอินสตาแกรม แต่ข้อเสียคือ ข้อมูลที่แสดงอาจจะไม่ได้ชัดเจนมากเท่ากับงานแบบ Exploration อย่างไรก็ตาม เธอคำนึงถึงแพลตฟอร์มที่เผยแพร่ด้วย เพราะในอินสตาแกรม หากนำชาร์ตทั่วไปมาลง เราก็อาจจะไม่ได้รู้สึกอยากหยุดดูขนาดนี้ แต่งานแบบนี้ก็มีข้อจำกัดว่า อาจจะไม่ได้เหมาะกับงานที่ข้อมูลซับซ้อนมาก
ความคิดสร้างสรรค์ ปรุงแต่งความธรรมดาให้กลายเป็นความน่าสนใจ
ผลงานของ Mona Chalab เป็นตัวอย่างที่ดีในการนำชาร์ตพื้นฐานที่คนทั่วไปคุ้นเคย มาปรับแต่งให้น่าสนใจด้วยการใส่ความคิดสร้างสรรค์ลงไป เราอาจจะไม่จำเป็นต้องใช้ชาร์ตในการนำเสนอข้อมูลเสมอไปก็ได้ เพราะหากย้อนกลับมาดูพื้นฐานของการทำ Visualization ก็จะรู้ว่า องค์ประกอบเล็กๆ มันถูกประกอบขึ้นมาโดยการแทนค่าข้อมูลด้วยสัญลักษณ์ เช่น การใช้ความยาว ความกว้าง ตำแหน่ง ความหนา เส้น และมุม เป็นต้น

หากเราเลือกนำเอาความสูงมาใช้หน้าตาก็จะออกมาเป็นกราฟแท่ง หรือถ้าเลือกนำเอาตำแหน่งไปใช้ก็จะได้กราฟเส้น แต่ถ้าข้อมูลซับซ้อนมาก เราก็จำเป็นต้องใส่สัญลักษณ์แสดงความหลากหลายเพิ่มขึ้นไปด้วย โดยที่ไม่ได้มีขอบเขตระบุชัดเจนว่าการแสดงความหลากหลายนั้นเป็นอะไรได้บ้าง ทุกอย่างนำมาใช้ได้หมดถ้ามันสามารถเล่าในสิ่งที่เราต้องการได้
“ความยาวจะเล่าการเปรียบเทียบได้ดี แต่ถ้าเราใช้สีมันก็จะให้อารมณ์ที่สะเทือนใจกว่า เช่น ถ้าเราจะเสนอข้อมูลเรื่องอุณหภูมิที่เปลี่ยนแปลง เราใช้แผนภูมิแท่งเทียบอุณหภูมิไปเรื่อยๆ ก็ได้ แต่ถ้าเราเพิ่มสีแดงเข้าไป และไล่ระดับจากอ่อนไปเข้ม มันก็จะสื่อถึงอารมณ์ตามไปด้วย”
น้ำใสยกตัวผลงานงาน Data Visualization อีกชิ้นหนึ่งที่ใช้แบงค์ดอลลาร์มาเรียงต่อกันให้เป็นกราฟแท่งแนวนอนที่แสดงจำนวนเงินเดือนของแต่ละอาชีพ แต่ความพิเศษอยู่ที่ว่า เขาทำให้มันเป็นภาพเคลื่อนไหวเพื่อแสดงความเร็วในการพิมพ์แบงค์ออกมาด้วย และความเร็ว ความช้าของเงินที่ถูกจ่ายให้แต่ละอาชีพก็สร้างความรู้สึกสะเทือนใจได้มากกว่าการแสดงเป็นภาพธรรมดา แต่ทั้งนี้ การใส่ความคิดสร้างสรรค์ ก็ต้องระวังในแง่ของการทำความเข้าใจด้วย เพราะบางอย่างที่เราเลือกใช้ อาจไม่ใช่สิ่งที่คนทั่วไปคุ้นเคย
นอกจากนี้ ข้อมูลเป็นที่ตั้งหรือแผนที่ ก็ไม่จำเป็นต้องแสดงผลแบบแผนที่เสมอไป หากเราสามารถมีวิธีอื่นที่เล่าเรื่องได้น่าสนใจกว่า ยกตัวอย่าง Data visualization เรื่องการเกิดอุบัติเหตุน้ำมันรั่วในพื้นที่ต่างๆ ทั่วโลกที่นักออกแบบเลือกกำหนดให้หมึก 1 หยด เท่ากับน้ำมัน 50 ตัน และใช้วิธีการหยดหมึกจริงลงไปบนสถานที่ต่างๆ ที่มีการเกิดอุบัติเหตุน้ำมันรั่วในแผนที่ จุดไหนที่มีการหยดซ้ำเยอะก็หมายความว่าเกิดอุบัติเหตุบ่อย ผลงานชิ้นนี้จึงเป็นอีกไอเดียที่น่าสนใจว่าถึงแม้จะเขียนโปรแกรมไม่เป็นก็สามารถทำ Data Visualization ได้
“ทุกอย่างสามารถนำมาใช้แทนการเขียนโปรแกรมได้หมด ไม่ว่าจะเป็นการวาดมือขึ้นมาเลย หรือใช้สิ่งของต่างๆ มาจัดเรียงเป็นกราฟ และถ่ายภาพออกมาก็ได้เช่นกัน แต่ต้องคำนวณสเกลให้ถูกต้องด้วย ซึ่งสุดท้ายแล้ว Data Visualization ก็ไม่จำเป็นว่าจะต้องอยู่แค่ในเว็บไซต์ บางคนนำไปจัดเป็นนิทรรศการบ้าง ทำเป็นเสื้อบ้าง หรือทำเป็นจานอาหารก็มี ขึ้นอยู่กับว่าเราจะเติมความคิดสร้างสรรค์เข้าไปอย่างไร”
มากไปใช่ว่าจะดี ส่วนที่ต้องระวังในการใช้ชาร์ต
แม้การตกแต่งเพื่อความสวยงามจะเป็นส่วนช่วยสร้างความน่าสนใจ แต่อย่าลืมว่าการทำ Data Visualization เป็นการให้ข้อมูล หากส่วนที่จะให้ข้อมูลเสียไปเยอะกับการตกแต่ง ก็เท่ากับว่าพื้นที่ที่จะให้ข้อมูลน้อยลงตาม ซึ่งมีการบัญญัติงานในลักษณะนี้ว่า ‘Chartjunk’
ชาร์ตจังก์เป็นการเปรียบเทียบงานที่ใช้ชาร์ตหรือส่วนประกอบอื่นๆ เยอะ แต่ไม่ได้ชูประเด็นอะไรให้โดดเด่นขึ้นมา และชาร์ตบางประเภทยังมีโอกาสที่จะทำให้ดูยากหรือบิดเบือนข้อมูลจากความเป็นจริงได้ด้วย เช่น การใช้ชาร์ตสามมิติที่การแสดงภาพในแต่ละด้านไม่เท่ากันอยู่แล้ว หากนำไปใช้แบบ Perspective ด้วย ก็จะยิ่งทำให้เกิดข้อมูลแสดงผลผิดพลาดจากความเป็นจริงได้ เพราะทำให้ภาพมุมใดมุมหนึ่ง ดูใหญ่หรือดูเล็กกว่าความเป็นจริง
ไม่เพียงแค่เรื่องของชาร์ตที่ต้องระวัง เพราะการใช้สีในชาร์ตก็สำคัญไม่แพ้กัน แม้จะไม่ได้มีกฎตายตัวระบุว่าควรใช้กี่สี แต่ในความเป็นจริงก็ไม่ควรเกิน 8-10 สี เพราะหากเราใส่สีลงไปเยอะ แต่ไม่ได้ช่วยสื่ออะไรก็จะทำให้งานเราออกมาพังมากกว่าดี รวมถึงการไล่เฉดสีก็ไม่ควรนำมาใช้กับชาร์ตเพราะจะทำให้ขอบเขตของข้อมูลไม่ชัดเจน หรือการใส่ลวดลายเข้าไปเยอะโดยไม่จำเป็นก็ทำให้คนอ่านลายตาได้เหมือนกัน
“ในการทำ Data Visualization ส่วนของนักออกแบบนั้น มี 3 ส่วนหลักที่ต้องระวัง ส่วนแรกเป็นการดูว่างานของเรามันเป็นสาย Exploration หรือ Presentation ส่วนที่สองเป็นการปรับสมดุลระหว่างความชัดเจนกับความดึงดูดใจอย่างไรให้มันไม่มาก ไม่น้อยเกินไป และสุดท้ายต้องเช็คด้วยว่าชาร์ตเรามันหนักมือเกินไป จนทำลายฟังก์ชันที่มันควรจะมีหรือเปล่า”
“ในการทำ Data Visualization ส่วนของนักออกแบบนั้น มี 3 ส่วนหลักที่ต้องระวัง ส่วนแรกเป็นการดูว่างานของเรามันเป็นสาย Exploration หรือ Presentation ส่วนที่สองเป็นการปรับสมดุลระหว่างความชัดเจนกับความดึงดูดใจอย่างไรให้มันไม่มาก ไม่น้อยเกินไป และสุดท้ายต้องเช็คด้วยว่าชาร์ตเรามันหนักมือเกินไป จนทำลายฟังก์ชันที่มันควรจะมีหรือเปล่า”
เมื่องานเริ่มเป็นชิ้นเป็นอัน อะไรบ้างที่เราต้องแคร์
จบจากการแต่งหน้า แต่งตัวให้ข้อมูลของเราออกมีหน้าตาสวยงาม ถัดไปจึงเป็นการลงมือทำจริงๆ โดยรูปแบบของผลงานที่จะทำออกมา ก็ต้องพิจารณาความสอดคล้องกับช่องทางที่จะเผยแพร่ออกไป พร้อมเช็ควัตถุประสงค์ของการสื่อสารด้วยว่าอยากให้เป็นการบอกเล่าเพื่อทราบเฉยๆ หรือจะเป็นการสร้างปฏิสัมพันธ์กับคนอ่านด้วย

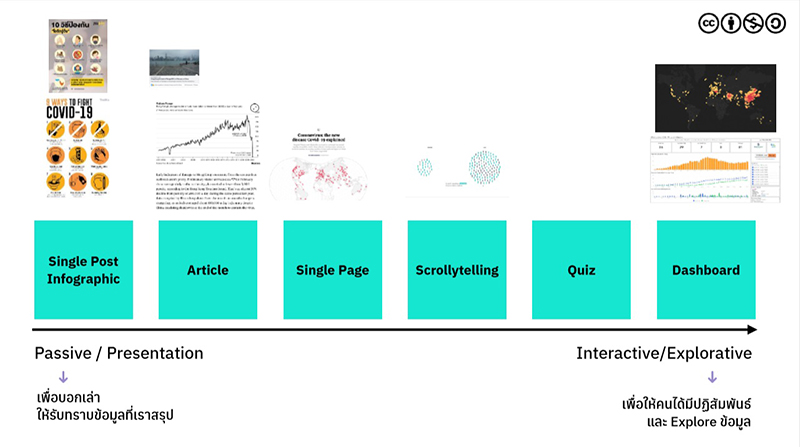
ภาพแสดงประเภทผลงานของ Data visualization
ซึ่งมีรูปแบบตั้งแต่ Infographic เว็บ Scrollytelling บทความ ไปจนถึง Dashboads ที่มีลูกเล่นให้คนอ่านทำอะไรได้หลากหลาย แต่ควรเลือกให้เหมาะสมกับเนื้อหา และพิจารณาด้วยว่าช่องทางที่ต้องการจะสื่อสารนั้นรูปแบบไหนจึงจะเหมาะสม เพราะบางรูปแบบก็อาจจะไม่เหมาะกับการสื่อสารผ่านโซเชียลเน็ตเวิร์ก หรือข้อมูลอาจจะไม่ได้เยอะพอที่จะเป็นอะไรยิ่งใหญ่ แต่ในบางครั้ง ข้อมูลชิ้นเดียวก็สามารถผสมผสานหลายรูปแบบเข้าด้วยกันได้
“บางครั้งการนำเสนอก็อาจจะไม่จำเป็นต้องซับซ้อนยิ่งใหญ่มาก อย่างที่หลายคนทำกันเยอะก็คือแบบ Storytelling ด้วยการนำเสนอข้อมูลที่มีการเปลี่ยนแปลง และให้คนอ่านเลื่อนแถบไล่อ่านตามไปเรื่อยๆ โดยไม่จำเป็นจะต้องบอกข้อมูลทั้งหมดที่เรามี แค่เลือกมาเฉพาะส่วนที่อยากจะเน้นก็พอ ซึ่ง Scrollytelling ก็นำมาเล่นได้หลายอย่างนอกจากใส่ข้อความไปอย่างเดียว เราอาจจะนำภาพมาต่อกันและเล่าเป็นเรื่องออกมาก็ได้”
ก่อนจะจบการบรรยายทีม Punch up ทิ้งท้ายด้วยประโยคที่ว่า “ทุกคนไม่ได้เป็นแค่คนสื่อสาร แต่เราคือพลเมืองคนหนึ่งที่เรียกร้องให้เกิดการเปลี่ยนแปลงด้วย Data Journalism ได้”
Fact Box
- งานอบรม Data Journalism Workshop จัดขึ้นบนความร่วมมือของ The Momentum, คณะวารสารศาสตร์และสื่อสารมวลชน มหาวิทยาลัยธรรมศาสตร์, ป่าสาละ, สถาบันวิจัยเพื่อการพัฒนาประเทศไทย หรือ TDRI, พันช์อัป และดีแทค เพื่อพัฒนาทักษะการวิเคราะห์ข้อมูลและวิธีการเล่าเรื่องที่ทันสมัย โดยใช้นวัตกรรมมาส่งเสริมการทำเนื้อหาเชิงลึกของสื่อมวลชน ตั้งแต่ 22 ก.พ.-14 มี.ค. 2563












